728x90
만들고자 하는 것
- 1. 메인 페이지(MainPageActivity)
- 앱의 첫 화면, 다양한 Widget들을 활용하여 매력적인 메인 페이지 만들기
- 팀원 분 파트 - 2. 디테일 페이지(DetatilPageActivity)
- 메인 페이지에서 선택한 아이템의 상세 정보를 제공하는 페이지
- 상세 정보를 구조화된 형태로 표시하기 위해 ConstraintLayout 활용
- 메인 페이지에서 상세 페이지를 생성할 때 필요한 data를 Intent로 전달하기
- 팀원 분 파트 - 3. 로그인, 회원가입 페이지(SignInActivity, SignUpActivity)
- 비밀번호 입력 시, 보안을 유지하기 위해 ***로 표현하기
- 로그인 이후에는 사용자 이름이 화면에서 보이도록 구성하기
- 로그인, 회원 가입 예외 처리
- 1. 예외 발생 시 사용자에게 안내 메시지 표시
- 2. 사용자의 입력 편의를 위해 유효성 검사를 실시간으로 제공(TextWatcher 등을 활용)
- 내 파트 - 4. 마이페이지(MyPageActivity)
- 사용자 정보와 관련된 기능들을 보여주는 페이지 꾸미기
- 내 프로필 표시 기능, 내 게시물 보기 기능 등
- 팀원 분 파트 - 5. Activity 전환 시 animation 구현
- 화면을 전환할 때 UI가 자연스럽게 전환되도록 하기
- startActivity()를 호출한 후에 overridePendingTransition() 메서드를 활용하여 다양한 Activity 전환 애니메이션 적용 - 6. 영어 버전으로 변경 적용해 보기(string.xml)
- Multi-Language 지원을 위해 string.xml을 통해 문자열을 관리하기
- res/values-en 디렉터리를 활용하여 영어 리소스를 분리 및 관리하기
구현해야 할 기능들이 많지만 오늘은 로그인, 회원가입 페이지의 기능보다 레이아웃부터 구현하기로 했음
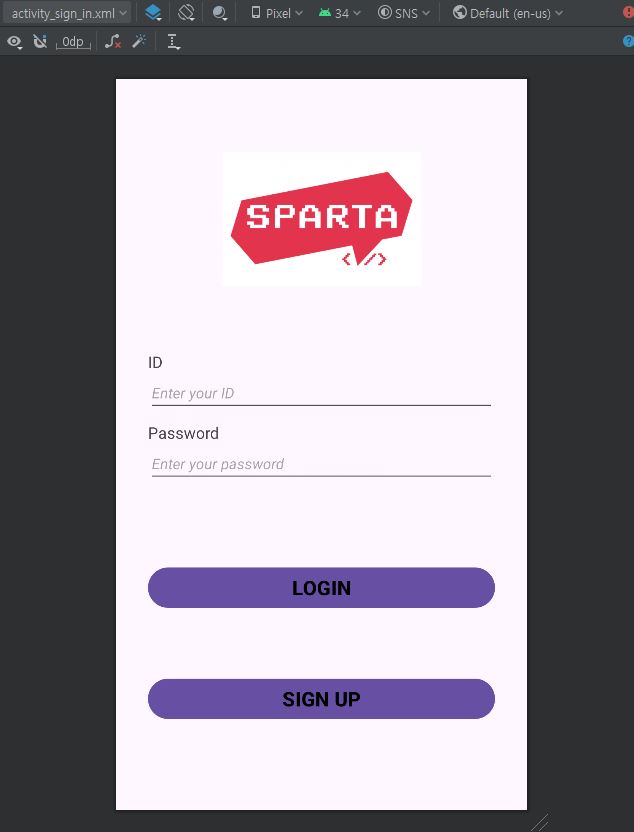
로그인 페이지 레이아웃 (activity_sign_in.xml)
더보기
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="32dp"
android:layout_marginEnd="32dp"
tools:context=".SignInActivity">
<ImageView
android:id="@+id/iv_loginLogo"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="40dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
<TextView
android:id="@+id/tv_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="ID"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/iv_loginLogo" />
<EditText
android:id="@+id/et_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter your ID"
android:inputType="text"
android:textSize="15sp"
android:textStyle="italic"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_id" />
<TextView
android:id="@+id/tv_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Password"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et_id" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter your password"
android:inputType="textPassword"
android:textSize="15sp"
android:textStyle="italic"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_password" />
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="LOGIN"
android:textColor="@color/black"
android:textSize="20dp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/btn_signup"
app:layout_constraintTop_toBottomOf="@id/et_password" />
<Button
android:id="@+id/btn_signup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="40dp"
android:text="SIGN UP"
android:textColor="@color/black"
android:textSize="20dp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/btn_login" />
</androidx.constraintlayout.widget.ConstraintLayout>
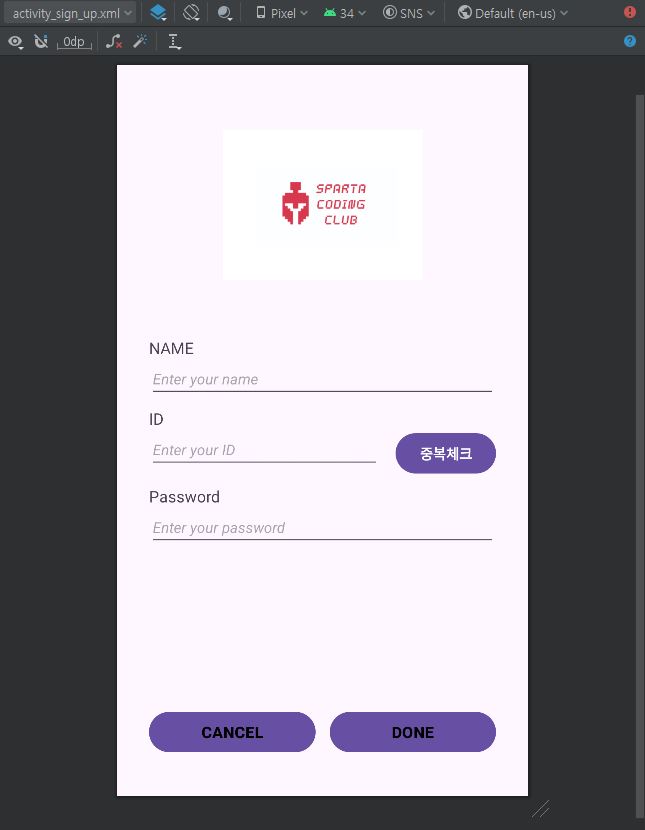
회원가입 페이지 레이아웃 (activity_sign_up.xml)
더보기
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="32dp"
android:layout_marginEnd="32dp"
tools:context=".SignUpActivity">
<ImageView
android:id="@+id/iv_signUpLogo"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="40dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo2" />
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="NAME"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/iv_signUpLogo" />
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter your name"
android:inputType="text"
android:textSize="15sp"
android:textStyle="italic"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_name" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintlayout_idCheck"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et_name">
<TextView
android:id="@+id/tv_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ID"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@id/et_id"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/et_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:hint="Enter your ID"
android:inputType="text"
android:textSize="15sp"
android:textStyle="italic"
app:layout_constraintEnd_toStartOf="@id/btn_repeatCheck"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="@id/constraintlayout_idCheck"
app:layout_constraintTop_toBottomOf="@+id/tv_id" />
<Button
android:id="@+id/btn_repeatCheck"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="중복체크"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/constraintlayout_idCheck"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toEndOf="@id/et_id"
app:layout_constraintTop_toBottomOf="@id/tv_id" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/tv_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Password"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintlayout_idCheck" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter your password"
android:inputType="textPassword"
android:textSize="15sp"
android:textStyle="italic"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_password" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintlayout_bottomBtn"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginBottom="40dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<Button
android:id="@+id/btn_cancle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="14dp"
android:text="CANCEL"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@+id/btn_done"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="@id/constraintlayout_bottomBtn"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_done"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="DONE"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/constraintlayout_bottomBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@id/btn_cancle"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
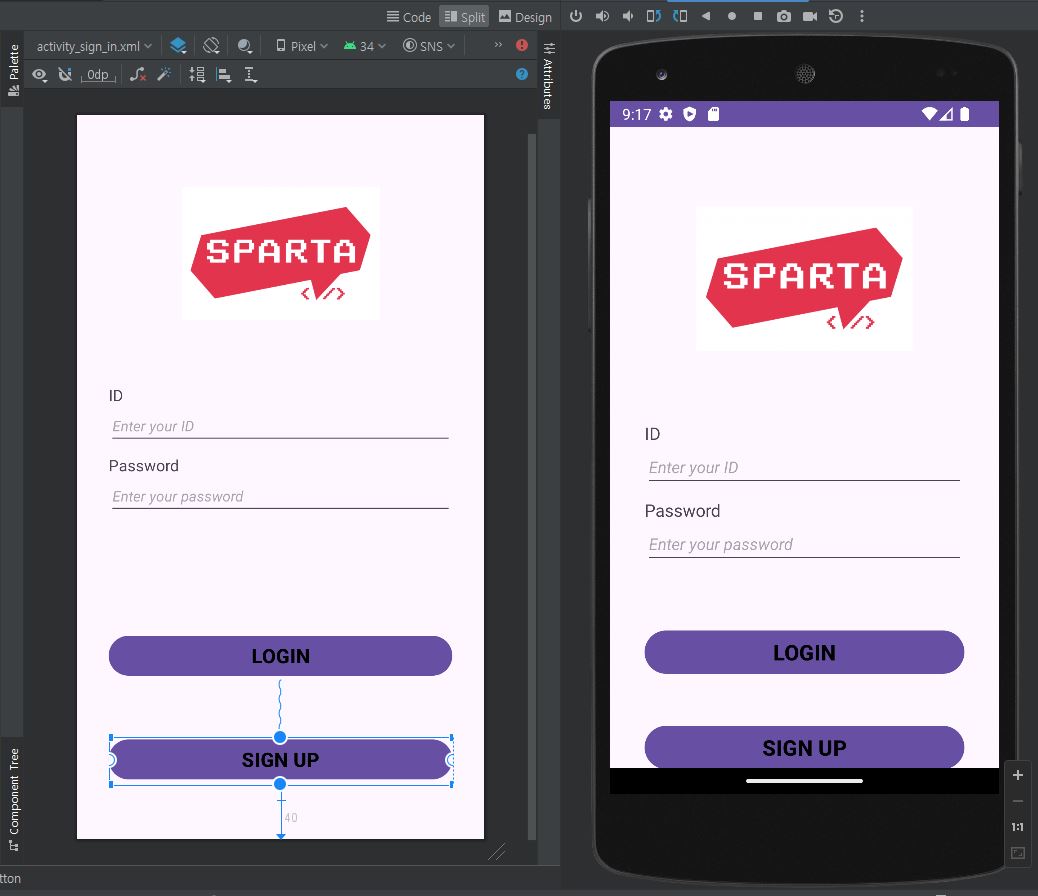
xml 레이아웃과 에뮬레이터 크기가 달라서 뷰가 잘려 보일 때

가끔씩 xml에서 레이아웃을 건드릴 땐 배치할 땐 문제없는데, 막상 실행해서 에뮬레이터를 돌려보면 레이아웃이 잘려 보일 때가 있다
A. xml에서 레이아웃을 배치할 때 height, margin 등의 값을 임의로 정해주면(ex) margin top "200dp") 그 값들이
에뮬레이터의 정해진 dp값 보다 커질 경우 잘린다고 한다. 그러므로 weight를 활용하는 방법을 익히도록 하자
728x90
'코틀린(Kotlin) > 해보기' 카테고리의 다른 글
| [코틀린(Kotlin)][팀 프로젝트] 간단한 SNS 만들어보기 (3 (0) | 2023.12.28 |
|---|---|
| [코틀린(Kotlin)][팀 프로젝트] 간단한 SNS 만들어보기 (2 (0) | 2023.12.27 |
| [코틀린(Kotlin)] 로그인, 회원가입, 자기소개 페이지 만들기 (2 (1) | 2023.12.21 |
| [코틀린(Kotlin)] 로그인, 회원가입, 자기소개 페이지 만들기 (1) | 2023.12.15 |
| [코틀린(Kotlin)] 키오스크 프로그래밍 (2 (0) | 2023.12.06 |