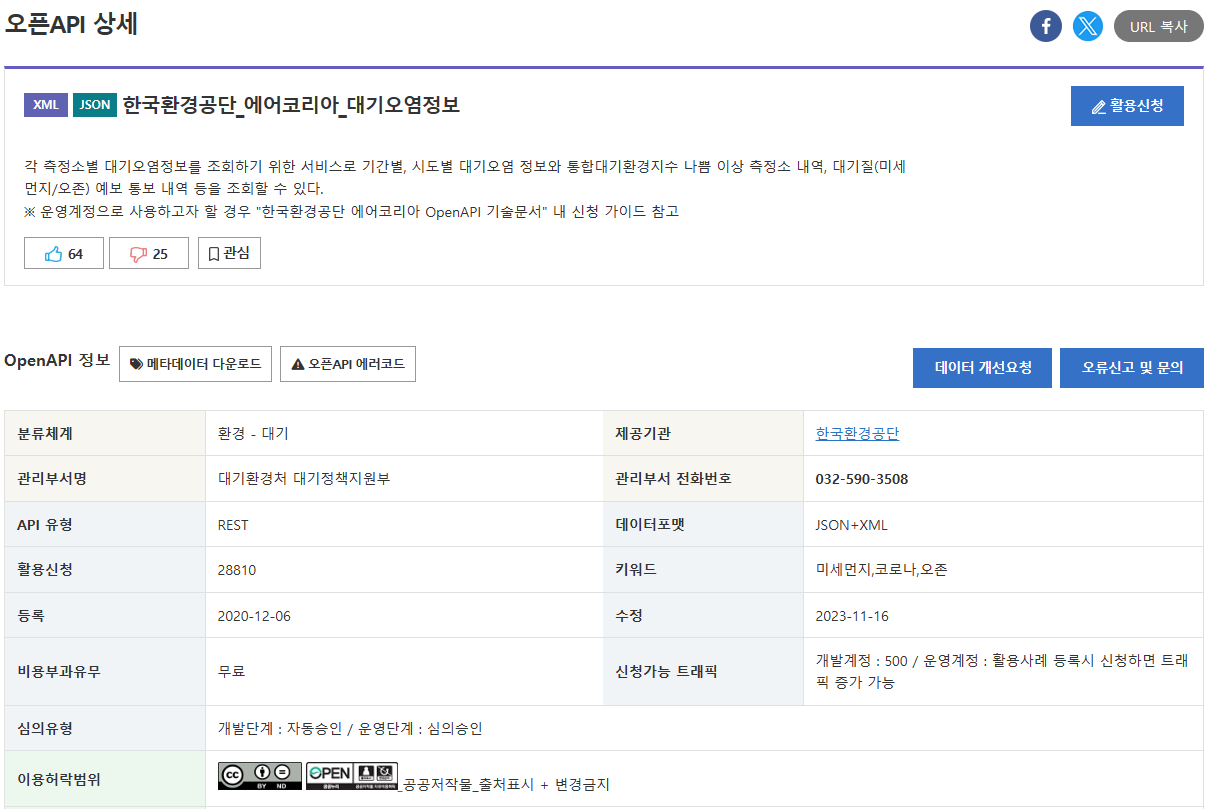
특정 지역의 미세 먼지 수치, 등급을 알려주도록 한다. 데이터는 공공데이터포털을 이용한다. 수신된 JSON 데이터를 가공한다. 미세먼지 등급에 따라 아이콘/배경색을 변경한다. 공공데이터 포털 접속 후 환국환경공단_에어코리아_대기오염정보의 API 활용 그 중에서, 시도별 실시간 측정정보 조회을 활용 미세먼지 등급에 따라 나뉘는 아이콘 및 배경색의 기준 Gradle에 라이브러리 추가 plugins { ... id("kotlin-kapt") } ... buildFeatures { viewBinding = true dataBinding = true buildConfig = true } dependencies { ... implementation("com.google.code.gson:gson:2.10.1") i..