728x90
오늘 구현 & 해야 할 것
- 로그인, 회원가입 페이지(SignInActivity, SignUpActivity)
- 1. 회원가입 페이지에서 완료버튼 누르면 이메일, 패스워드 로그인 페이지로 보내주기
- 2. 회원가입 페이지에서 완료버튼 누르면 이름 메인페이지로 보내기(SignUp → SignIn → MainActivity)
- 3. 유효성 검사 (간단하게 이메일 형식인지만 체크)
- 4. 하드 코딩 → strings.xml에 문자열 관리
- 5. (해야 할 것) 회원 정보 관리 기능
1-1. 회원가입 페이지에서 완료버튼 누르면 이메일, 패스워드 로그인 페이지로 보내주기

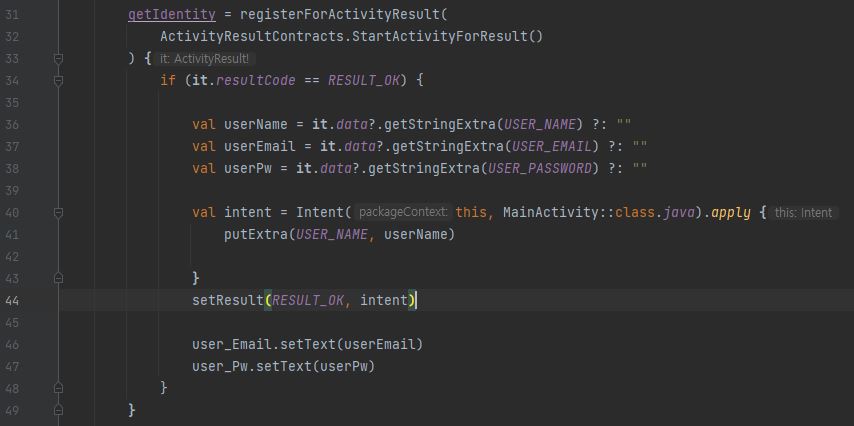
SignInActivity에서 registerForActivityResult()를 사용해서 SignUpActivity에서 이름, 이메일, 비밀번호 데이터를 받아온다
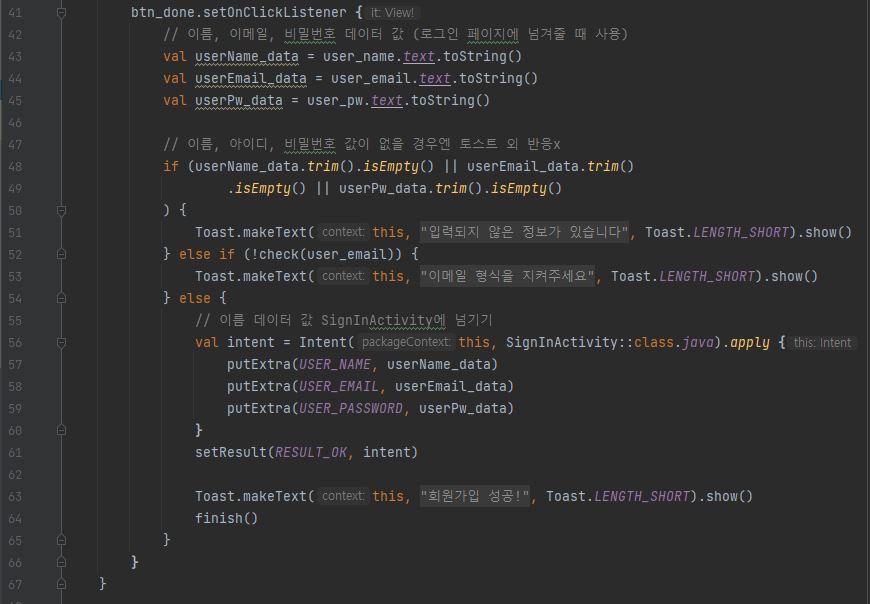
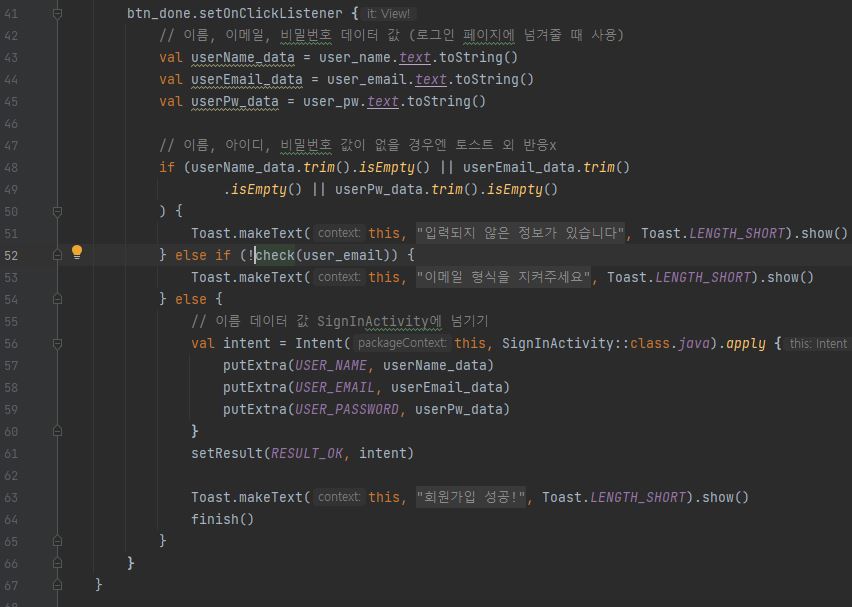
1-2. SignUpActivity의 btn_done(완료<버튼>).setOnClickListener

SignUpActivity의 완료 버튼 클릭 시 putExtra로 데이터 값을 넘겨주고 setResult(), finish()
※ 원래는 화면 넘길 때 startActivity(intent)로 넘겼는데, 그렇게 하면 뒤로 가기 버튼을 눌렀을 때 다시 이전 액티비티로 넘어간다고 한다. 그래서 finisih()로 안 뜨도록 한다
2. 회원가입 페이지에서 완료 버튼 클릭 시 이름이 메인페이지에 뜨도록 해주기

- MainActivity에서 registerForActivityResult()를 사용해서 SignInActivity에 있는 이름 데이터 값 받아온다
(1-1 예시이미지에 40, 41 라인에서 putExtra 해줌) - 메인 페이지 우측 상단에 SignIn버튼(Visible)과 TextView(Invisible)를 배치해 놓고 이름 데이터 값이 들어오면
SignIn버튼.visibility = View.INVISIBLE / TextView.visibility = View.VISIBLE
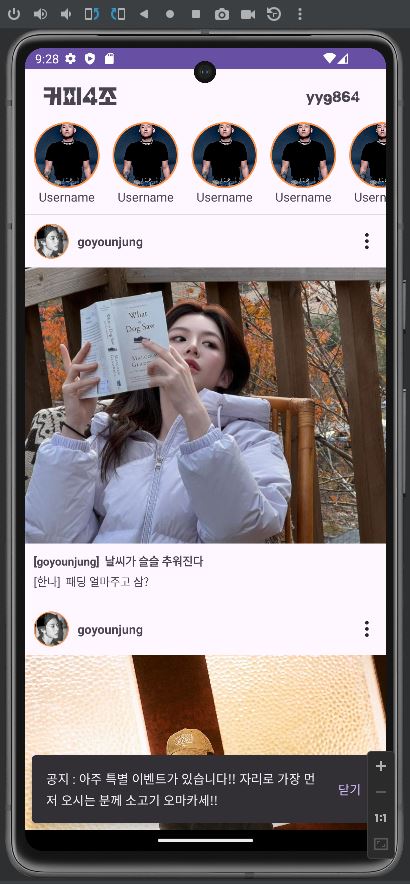
결과 (우측 상단 SignIn -> yyg864)
 |
 |
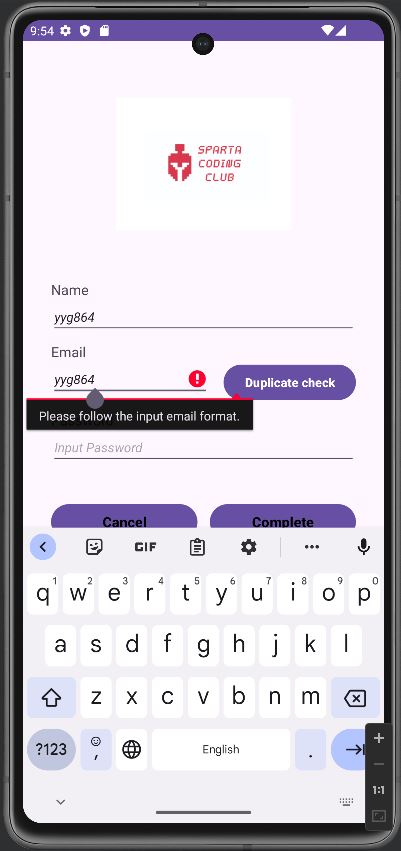
3. 유효성 검사(간단하게 이메일 형식인지만 체크)

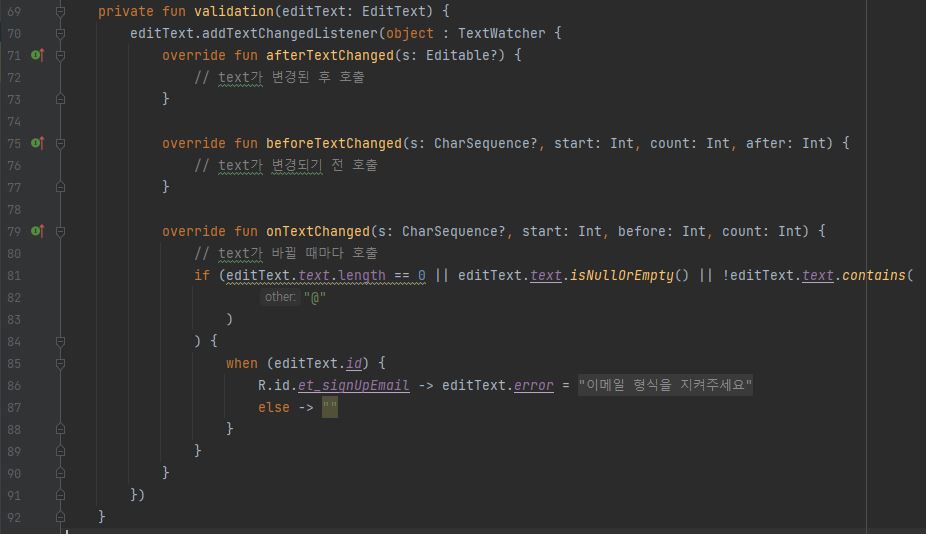
- Validation 함수로 만들어줬다
- addTextChangedListener(object : TextWatcher)를 활용하면 text가 변경되기 전 / 후 / 입력 때마다 호출이 가능하다고 한다
- onTextChanged만 사용하여 text가 바뀔 때마다 호출하도록 했고 text.length == 0 이거나 NullOrEmpty(), @가 포함되어있지 않을 때 에러메시지를 뜨게 하도록 하였다
- (하루를 통으로 날려먹어서 팀장님이 예전에 쓰셨던 코드를 보고 활용해 보라고 보여주셔서 이것도 겨우 했다..)

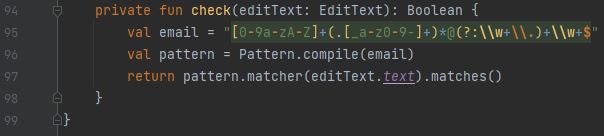
- check함수를 만들어 정규식 표현과 패턴이 맞는지 체크하도록 했다
- (도저히 안 돼서 팀원분들의 도움과 구글링 해서 나온 코드를 보고 쳤다)

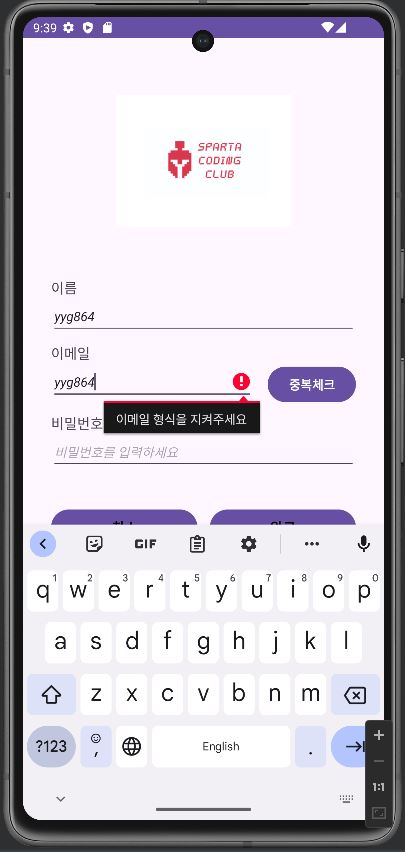
- SignUpActivity의 btn_done(완료버튼) 클릭 시 !check(이메일 데이터 값)로 check의 패턴과 다르면 토스트 메시지
결과

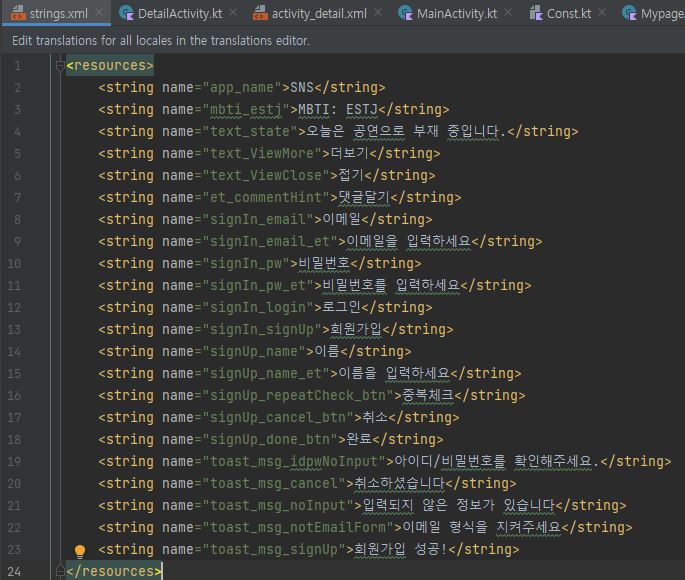
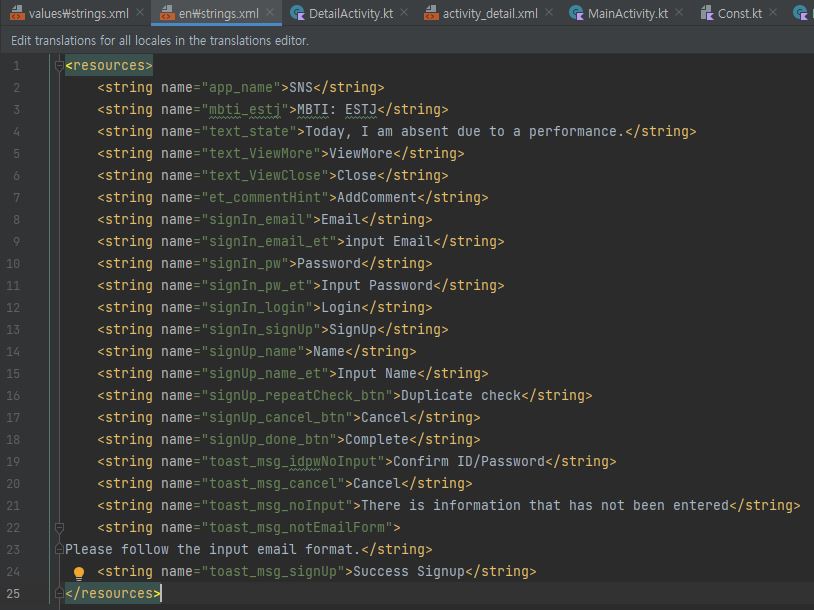
4. strings.xml에 문자열 관리

기존 하드코딩 되어있던 것들을 strings.xml에서 문자열을 추출해서 관리하도록 한다
strings.xml -en (영문 버전)

- strings.xml 파일 생성해 주고 오른쪽 위의 Open editor → 지구본 모양 클릭 후 English (en) 추가
결과

728x90
'코틀린(Kotlin) > 해보기' 카테고리의 다른 글
| [코틀린(Kotlin)] [팀 프로젝트] 간단한 연락처 앱 만들기 (0) | 2024.01.23 |
|---|---|
| [코틀린(Koltin)][팀 프로젝트] 간단한 SNS 만들어보기 (4 (0) | 2023.12.29 |
| [코틀린(Kotlin)][팀 프로젝트] 간단한 SNS 만들어보기 (2 (0) | 2023.12.27 |
| [코틀린(Kotlin)][팀 프로젝트] 간단한 SNS 만들어보기 (0) | 2023.12.26 |
| [코틀린(Kotlin)] 로그인, 회원가입, 자기소개 페이지 만들기 (2 (1) | 2023.12.21 |