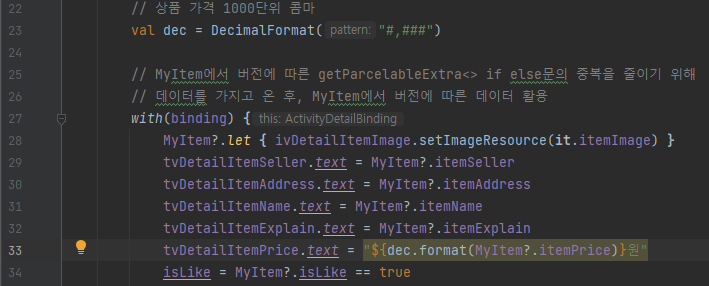
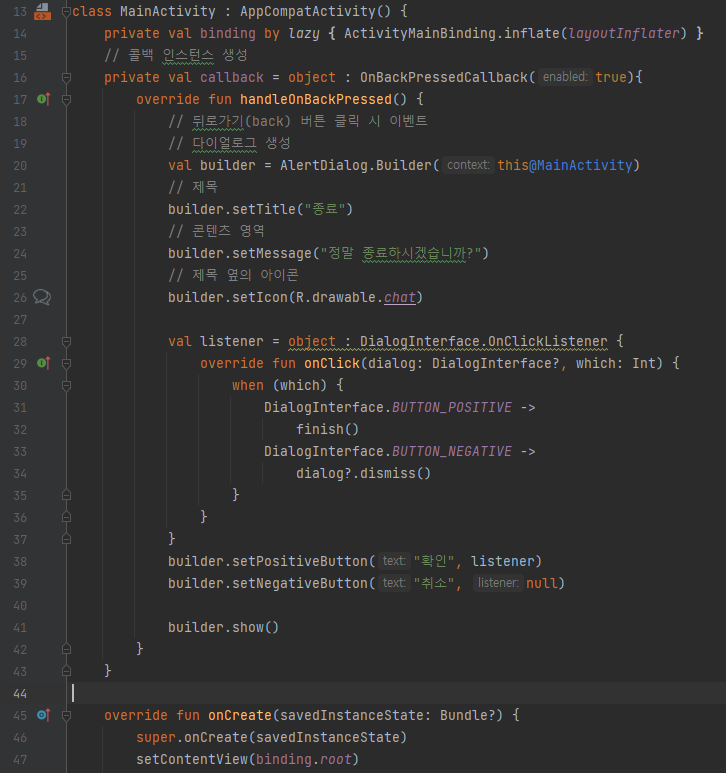
[Github 레포지토리] Parcelable 객체를 전달받을 때 getParcelableExtra(name)을 쓴다고 해서 썼는데, 실선이 떴다 → 이게 API 33부터는 getParcelable(name, 캐스팅하려는 클래스)로 쓰게 바뀌었다고 한다 그리고 현재 이 프로젝트의 minSdk는 31이고, compileSdk는 34이므로 버전에 따라서 나누어 주도록 했다 버전에 따라서 나눠준 모습 버전에 따라 나눠서 적용한 건 좋았는데 중복되는 코드들이 보기 불편해서 효율을 위해 줄여보도록 했다 데이터를 받는 건 onCreate에서, 버전에 따른 작업은 따로 겹치는 코드들을 onCreate부분에서 받고 with를 사용해서 binding의 중복사용을 제거했다